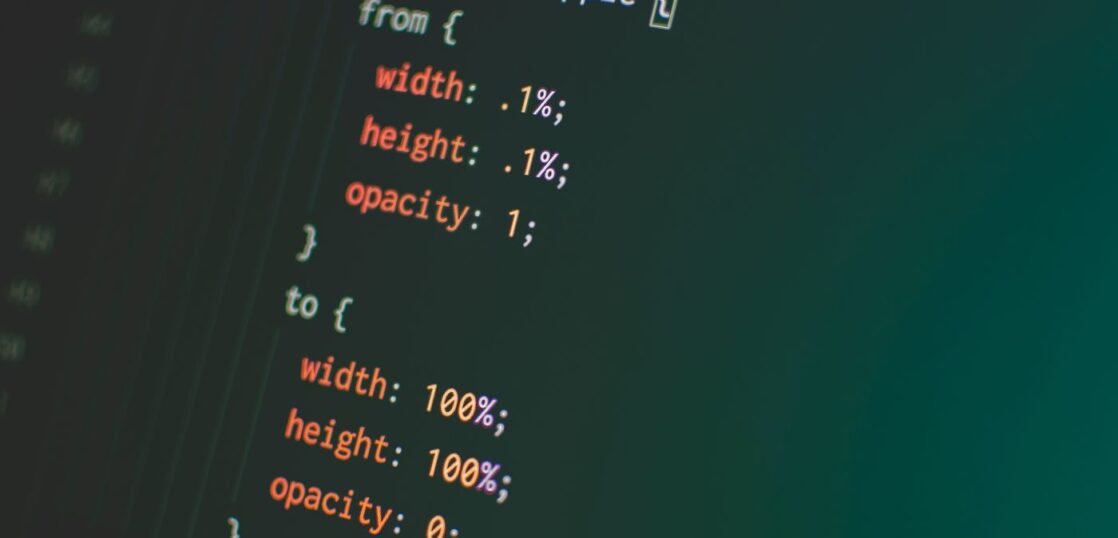
7/25/19 · 歪みアニメーションを加えることで、電子機器特有の接触不良的なイメージを表現することができます。 CSS で歪みアニメーションを実装するには CSS プロパティ animation と transformskewX ();3/7/18 · CSSでアニメーションを作る アニメーション自体はCSSを使って作っていきます。 //HTML BUTTON //CSS btn { display inlineblock;画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。

パーツ 矢印 Css Animationで上から下へ入れ替わるように動く Copypet Jp パーツで探す Web制作に使えるコピペサイト
Css 点滅 アニメーション
Css 点滅 アニメーション-CSSのanimationで文字を点滅させる animationduration 1s;CSS3アニメーションで点滅を交互に行う 特定のタグ( p または img など)を交互に点滅させるCSS専用の方法を見つけようとしています。 コードサンプルで何かを点滅させる方法(blinky を参照)を見つけることができましたが、2つの別々のクラスを点滅させることができませんでした。 blinky2 にはプロパティが表示されますが、指定された遅延時間(秒)後には



Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld
点滅させたいテキストや画像 点滅させたいテキストや画像に「class="blinking"」で点滅します。 DEMO ↓ 点滅させたいテキストや画像 gifアニメを作るよりはるかに早く、応用も効きますので} } サンプルでは透過で簡単に点滅させているだけですが、背景色のある要素などは色の変更などでフラッシュ時のみ文字が浮かび上がる、など色々できますね 18年3月142/7/21 · 色々なパターンの点滅するcssアニメーションサンプル集 文字や要素を点滅するcssアニメーションのパターン集です。 各点滅アニメーション
やり方はとても簡単で、animatecssを設置したら、Classに「animated」とつけたい動きの名前を入れれば、さくっと複雑な動きをしてくれます。 例) 点滅させる9/16/ · 「CSSでいろいろ試してみたい」 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方;7/27/ · CSSを使ってボーダーを点滅させる それではまず今回の完成形を見てみましょう。 See the Pen ボーダーを点滅 by junpei (@junpeisugiyama) on CodePen CSSのanimationを使う 今回の点滅は 「最初から常に点滅を繰り返す」 という物です。 そしてこれは CSSのみで実現可能
4/1/15 · CSSのみでスタイリングされた、超立体的なアニメーションテキスト。 See the Pen 3D CSS Typography by Noah Blon on CodePen A Collection of CSSText Shadow & Pattern textshadow プロパティを使った、ホバーエフェクト各種を揃えています。4// · CSSのみでスタイリングできる、フッター向けのユニークなアニメーションテクニック。 See the Pen CSS Goey footer by Zed Dash on CodePen Stacked Rainbow Cards カードにマウスホバーすると、レインボーカラーで点滅するCSSアニメーションエフェクト。 See the PenCSS Filtersとはボカシや色調整などグラフィカルな効果が得られるCSSの機能です。この記事では「マウスオーバーなどの表現を作るのにCSS Filtersが便利」ということを紹介します。 CSS Filtersの使い方は簡単。CSSのfilterプロパティに適用したい種類の指定を行うだけです。



色々なパターンの点滅するcssアニメーションサンプル集 One Notes


F Site Css3を使ったアニメーションとインタラクション
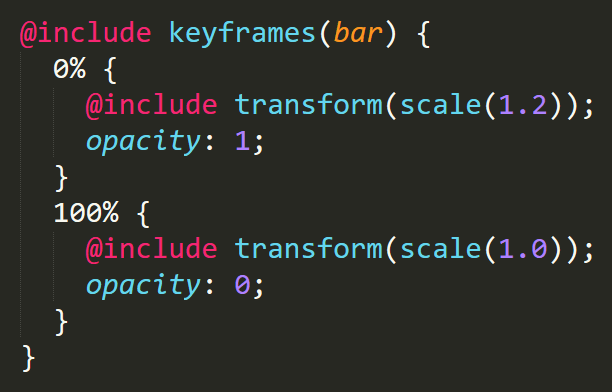
今回は、"アニメーション設定:点滅"についてのご紹介。 以前、アニメーション設定にて、 タイトルなどをスライドインさせるアニメーションを設定しました。 今回は、明滅させるアニメーションについてです。 私のブログタイトルは、 上記画像のようなネオンサインを意識していました。CSS Animation CSSにanimationと@keyframesを記述してアニメーションの設定をします。 まずは点滅するオブジェクトを作ってみました。 @keyframes キーフレームは0%(アニメーションの開始)から100%(終わり)まで細かく指定できます。CSSを使って要素を点滅させる方法を解説します。 @keyframes はアニメーションの開始から終了までの動作を指定するものです。これを活用して点滅アニメーションをおこなうために透明度を0から1にアニメーションするようにしています。



Cssを使ってボーダーを点滅させる方法 じゅんぺいブログ



Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips
CSSの「animation」を使用しています。「animation」は、古いブラウザや一部ブラウザでは動作しません。 「animation」の使い方は以下を参照ください。 animation 「アニメーション」} @keyframes flash { 50% { opacity 0;3/27/19 · 色々なパターンの点滅するCSSアニメーションサンプル集 0109 CSS, CSS アニメーション サンプル集 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 目次 1 通常点滅パターン 11 animationプロパティについて


Css アニメーションの例 Opacity編 Yoseyama Jp Blog



簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog
3/14/18 · フラッシュ(点滅)アニメーションのサンプルコード HTML FLUSH CSS flash { animation flash 1s ease infinite alternate;CSSハック一覧 – IE, Firefox, Safariなどなど CSSスプライトとstepsを使ってアニメーション画像を作ろう CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 Sassを使うなら知っておくと便利な色まわりの小技やMixinいろいろ 16年版ポートフォリオサイトをリデザインしました} animtypewriter { animation typewriter 4s steps (44) 1s 1 normal both, blinkTextCursor 500ms



Cssで点滅アニメーション Qiita



ボタンやテキストなどの要素をアニメーションで点滅表示する方法 Css Oar Code
2/15/ · CSSのアニメーションを使って画面に表示されているものを点滅させたいときありますよね。 ステータス表示とかで下記のように処理中は点滅してたほうがわかりやすかったりします。 処理中 点滅 CSS デモはこちら ということでコピペで使えるCSSをご紹介します。 HTML <div class="blinking">処理中</div> 1 <div class="blinking">処理中</div>追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション※CSSでもtextdecorationblink;でも点滅させれますが、非推奨のようですね。 Css Animationで点滅させます 何をしてるかというと、CSSでアニメーション速度を調節して、透明度を0〜100と繰り返す動きをつけるということです。 CSSコードはこう!



Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator
10/8/15 · マウスが乗ったら特定の場所を点滅させるアニメーション。 opacityを使って点滅 テキストを 点滅 させます送信完了が分かりやすいSend button with a transition;10/8/18 · 1CSS animationを使って文字を点滅させる まず、このサイトのヘッダー部分のタイトルをご覧ください。 実際に実装してみましたよ。 cssはこんな感じです。 sitetitle { transform rotate(8deg);//文字を斜めに傾けています animation blink 1s easeinout infinite alternate;//点滅アニメの設定 } @keyframes blink{ 0% {opacity0;} 100% {opacity1;} }


Cssのみでボタンを点滅させてwebサイトのアクセントに 株式会社ゼロワンアース



愛されし者 New アイコン 点滅 Css サンセゴメ
アニメーションで点滅させる方法 (1)点滅させたいテキストや図などのオブジェクトを選択します。 (2)アニメーションタブを選択します。 (3)アニメーションの一覧を開き、強調カテゴリーにあるパルスを選択します。 (4)パルス効果のダイアログボックスを開くと細かな設定ができます。 (5)タイミングタブの開始では、点滅がスタートするタイミングCssでネオンサイン風の点滅アニメーション CSSのアニメーションを使って 簡単に ネオン風のアニメーションを作ることができます。 使う場面はあまりないかもしれませんが、スニペットの1つとして紹11/28/19 · アニメーションの時間を伸ばすと(作例では5秒間のループ)、点目の瞬間が長くなるので、秒数に合わせて点滅の間隔や透明度を変更してください。 まとめ css でテキストをネオン風にする方法を紹介しました。



Css ローディングアニメーション実装サンプル集 125naroom デザインするところ 会社 です



簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog
6/26/18 · 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;CSS3でアニメーションしてみました。flash {animation flash 15s ease 0s infinite;} @keyframes flash { 0% {colorgley;} 100% {colorblue;} } 点滅 値を変更できます。 ease linear easein easeout easeinout 右側は0sからイーズを持たせるかどうか。 infiniteは無限ループ12/1/19 · 上記CSSでは、animationプロパティで要素を点滅させるアニメーションを指定しています。 なお、animationプロパティで指定した値は順に以下となります。 @keyframesと紐付ける任意のアニメーション名;



Cssで回転と点滅のアニメーション Robbie S Hobbies Blog



Css テキストをネオン風にする方法 By Takumi Hirashima
11/6/18 · ここまでをまとめると、以下のようなCSSの記述になります。 次に点滅するカーソルの設定ですが、これまでの応用でできます。 まず、文字の右側にborderright 05em solid;で擬似的なカーソルを表現しておきます。これをアニメーションで等間隔に透明にさせれHTMLのmarqueeやblinkを使わずにCSSで要素を点滅させる方法 最近は点滅を使用しているサイトを見かけることはありませんが、まだまだ使う点滅。 これを CSS3のアニメーションを使って 表現しま12/15/ · CSSでテキストをblink(点滅)させる テキストを点滅させたい場合は、CSSで代用することができます。 CSSの「animation」を使って似たような動きを再現してみます。 実装方法 HTML 点滅します CSS



簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog



パーツ ローディング 4つの四角が一つずつ点滅するローディング Copypet Jp パーツで探す Web制作に使えるコピペサイト



Css 要素を点滅をさせる方法 回数の指定など Animationプロパティ



Css3でのアニメーションライブラリanimate Cssの使い方 Its



星空背景のcssアニメーションサンプル One Notes



Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb



Cssでテキストを点滅させるカスタマイズ のんびり釣りっこ



色々なパターンの点滅するcssアニメーションサンプル集 One Notes



Css 10 図形要素が順番に繰り返し拡大するアニメーション



パーツ 矢印 Css Animationで上から下へ入れ替わるように動く Copypet Jp パーツで探す Web制作に使えるコピペサイト



Cssで回転と点滅のアニメーション Robbie S Hobbies Blog


Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip



Edge Css Animation 複数指定



コピペでできる Cssとhtmlのみで作るanimationの四角やバーを使ったローディングイメージ6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト



Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld



Backyard 要素を点滅させる


Webロケッツマガジン



風船が舞い上がるcssアニメーションサンプル One Notes



Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb



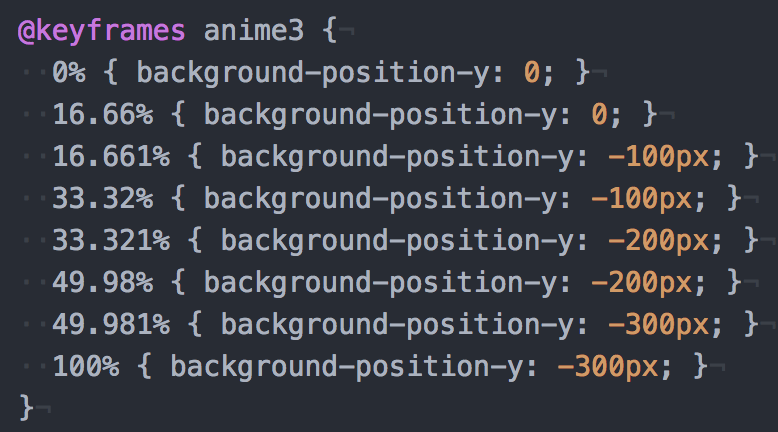
Css アニメーションをコマ送りで再生する方法 One Notes



Css 点滅するアニメーション 匠のためのpython Note


Css アニメーションの例 Opacity編 Yoseyama Jp Blog


ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip



パーツ 矢印 Css Animationでふわふわと上下に動く Copypet Jp パーツで探す Web制作に使えるコピペサイト


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート



Css でグリッチエフェクトを実装する方法 By Takumi Hirashima



Css アニメーションの再生方向で指定可能な値と比較 One Notes



Cssのみでボタンを点滅させてwebサイトのアクセントに 株式会社ゼロワンアース



Css3でサクッとできるオープニングアニメーションエフェクト3つ Webの覚え書き



I33uekpryxu0om



Css 簡単なフラッシュ 点滅 のcssアニメーションサンプル ヨウスケのなるほどブログ



要素を拡大 縮小させるcssアニメーションサンプル One Notes



Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ



Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate



Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld



超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ



Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン



簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog



Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes



Cssだけで点滅するボタンを作る方法 アニメーション機能を利用 1978works



壮大 New アイコン 点滅 Css サマロンデ


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート


Cssで回転と点滅のアニメーション Robbie S Hobbies Blog


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Cssだけで点滅するボタンを作る方法 アニメーション機能を利用 1978works



Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate



ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode



ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes



K Marquee じゃなくてcssでテキストを点滅させる Web K Campus Webデザイナーのための技術系メモサイト



Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



Edge Css Animation 複数指定


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog



Borderの伸縮を使ったcssアニメーションサンプル集 One Notes



Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog



色々なパターンの点滅するcssアニメーションサンプル集 One Notes



Cssアニメーションの基礎知識のあとに学ぶ応用知識 Iwb Jp



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Css アニメーション設定 点滅 Midnight The Gathering


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート



範囲外から落下してくるcssアニメーションサンプル One Notes



アニメーション付 Cssでできる美しいグラデーションボタンの作り方 Amelog



Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog



View Css 画像 点滅 アニメーション Pictures Image Unique Japan



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



Cssアニメーションの基礎知識のあとに学ぶ応用知識 Iwb Jp



Svg Css Jsで時間表示 動画パイタイマーの作成方法2 タイマー点滅効果の追加 古松



超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ



Cssの Animation でgifっぽい動き Code Base 大阪府堺市 Web制作 システム開発 It顧問



Cssの記事一覧 カタチップ



Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog


Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート



波紋が広がるcssアニメーションサンプル One Notes



Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Maromaro Blog



Cssで回転と点滅のアニメーション Robbie S Hobbies Blog


最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip



Svg Css Jsで時間表示 動画パイタイマーの作成方法2 タイマー点滅効果の追加 古松



Cssで点滅アニメーション Qiita



Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog



Css アニメーション設定 点滅 Midnight The Gathering



0 件のコメント:
コメントを投稿